This is complete source code of Simple PHP Shopping Cart by using Session. By using this source you have to first make product table in your database and change database credentials and simply run index.php file. After run of program you can see list of product with Add to Cart button. By clicking on that button you can add item into Shopping Cart.
eCommerce carts need to be usable and accessible for all visitors. Your goal is to increase conversions and keep people engaged during checkout, and the best way to do this is with a clean design that encourages user activity.
CodePen has tons of free open source shopping carts you can restyle for any purpose. And I’ve taken the liberty of collecting my favorites in this article.
Flat Cart
There’s no denying the popularity of flat design. It works for all types of websites, and it helps designers focus more on the usability rather than aesthetics.
That’s why this flat cart makes an excellent resource for anyone building an eCommerce checkout page. The colors are easy to update and the interface features work the same regardless of layout style.

I don’t think flat design is the solution for every project, but in the right scenario this pen can work well as a starting template.
Table-Free UI
Many checkout pages use tables to organize data but this example by Alex Rodrigues uses divs instead.
It is fully responsive, so the layout should look great no matter what device you’re using. Each row holds enough data to restyle properly and to keep everything organized, even on super small screens. And the CSS code uses Compass to save time along with free Google Webfonts for a little style.
The layout is very bare yet easy to customize with a little elbow grease.
Delicious Shopping Cart
I can’t imagine this working on a real site but for a UI/UX experiment this thing is pretty cool. The self-titled Delicious Shopping Cart acts like an online bakery/sweets store with photos of different desserts.
You can move your cursor left/right to advance through the carousel or swipe on a mobile device. Each item has plus/minus icons for adding items or removing them from your order, plus an X icon to remove it entirely from your cart.
The whole thing is built on Sass, Slim, and jQuery, so it’s one heck of a frontend project! If you’re looking to dissect some great code, this pen is worth saving.
Responsive Design
Here’s another simple responsive shopping cart UI built on Sass and table-free.
I like this responsive checkout a little more than others because the breakpoints feel more natural. Even on smaller screens the cart items don’t feel cramped or out of place.
All of the “remove” buttons work through JavaScript and the numeric input fields auto-update pricing. This is great for a frontend cart page where the buyer may want to increase quantities before paying, and to see an estimate of the total costs.
jQuery Shopping Basket
This pen acts more like a wireframe than a full checkout page but it’s perfect as a starting point. Developer Khurram Alvi created this responsive shopping cart with basic HTML/CSS and a little jQuery.
It is fully responsive, and the quantity inputs work as you’d expect. One nice thing is the simplicity of this cart’s design. It doesn’t impose any colors, fonts, or textures into the layout.
Anyone looking to build a new cart from scratch might start here because it’s easy to build onto and restructure.
CodePen Challenge Cart
Every so often new CodePen challenges pop up asking developers to create different interfaces like signup pages or modal windows. This pen by Žiga Miklič came from a challenge for shopping cart UIs and it’s a masterpiece of frontend development.
When you add/remove items from the cart you’ll notice the prices automatically update with a small sliding animation. You can also click any product image to remove it from the cart with ease. These small features add a lot to the interface and make cloning a breeze.
Even the checkout function has its own animated feature, although it’s not connected to anything on the backend.
This UI is fantastic in all areas of code, design, usability, and the extra sprinkle of animation on top.
Sliding Cart UI
Tabbed widgets let you add content onto a single page and give users the power over that content. In this sliding cart you can switch between the cart itself and a list of saved “favorite” items.
None of the checkout features actually work so you can’t fave or add/remove items into the cart. But the interface items are in place so a little jQuery magic would fix that.
Still, I’m impressed with how clean this cart looks and the unique-yet-usable tab interface.
Dynamic Store & Cart
Mixing the store and shopping cart into one interface is a tough job but Olivia Cheng got it done in this pen.
It uses wide thumbnails in a grid setup with an “add to cart” button on hover. Click this to add the item above with auto-updating prices. One unique feature is the quantity added on top of the item thumbnail.
This might get confusing on a real cart but if the numbers were a bit smaller this would be a great way to save space.
Clean Shopping Cart
Developer Bart Veneman created this clean shopping cart as a simple interface template. It auto-calculates the total price and even includes taxes near the checkout button.
All of these dynamic features work through JavaScript and surprisingly this pen uses Zepto over jQuery. This is great for devs who prefer the Zepto library, but really anyone could pick up this code and rework it to suit any template.
Simple Cart with Vue.js
Frontend coding with Vue.js makes templating a whole lot simpler. And this pen is one example of a dynamic cart practically built on a JavaScript foundation.
The cart auto-updates with each click so you can add/remove items and see results instantly. The top-right button opens your current cart in a modal window using Bootstrap’s modal component.
If you like the Vue.js syntax then this template is a great place to start building a shopping cart. It’s easy to customize and should work well in all browsers.
Domain Cart
Here’s one of my favorite shopping cart designs modeled after a domain registrar. Coder Jesse Bilsten got detailed with this interface including a payment section and a required T&C area.
You have to click the “I agree” button before completing the checkout process. It’s a minor yet valuable feature for some eCommerce sites, and I really like the two-column layout.
And this design is totally responsive so you can clone it for use in pretty much any eCommerce system.
Each snippet in this post covers a brilliant cart UI design, but there are many others online. To dig a bit deeper checkout CodePen’s search page and browse through related tags for more.
Related Posts
In this tutorial, we are demonstrating how to make a simple PHP shopping cart tutorial step by step. This shopping cart application wrote as very minimal and simple for learning purpose. One can take this as an easy shopping cart for any website, but this is purely an idea to create a shopping cart website. More complex websites need a lot of other things like payment gateways, shipping methods, etc. This tutorial will give step by step approach to build a shopping cart with PHP and mysql.
Do not use this directly in the production system without making necessary security approaches. This example has a certain number of products, displaying from the database.
We can add each and every product to cart. With help of session, products are storing in the cart. So cart will be empty when we clear the session.
How does PHP Shopping Cart work?
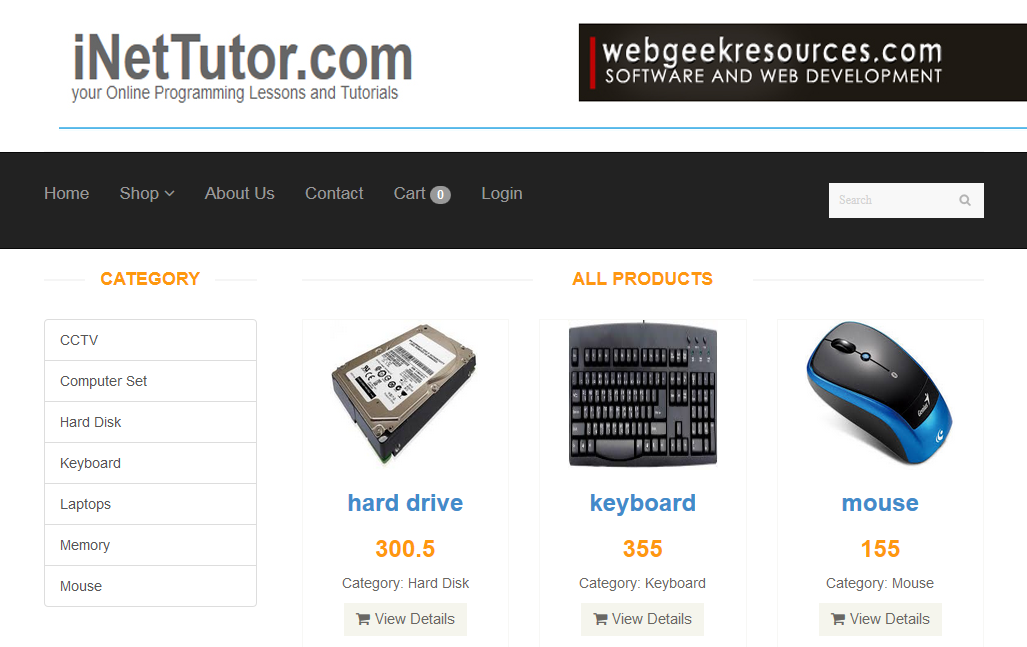
Products listing
First, we are creating the product catalog listing grid. We have all our products in the database with name, price, and SKU. In the below listing we are getting products from the database and iterate using a foreach loop. Just remember this PHP shopping cart tutorial using sessions to store the user selected product details.
Each product has an add to cart button in order to add the product into session cart.
Adding product to shopping cart
Free Shopping Cart Html
When the user presses the Add to Cart button the product details saving into the cart session with SKU and other details. The following code has the action add to cart and it adds the product to shopping cart session.
If we click on the same product several time, the quantity will be incremented.
Removing one or empty all from cart
We allow users to individually remove the item from the cart by pressing the button Delete. Either they can press Empty Cart button to delete all products in one go.
WE use unset() function in php to delete the session form cart.
You can download the simple shopping cart in php source code by clicking the below download button
Note: When you learn how to write simple ecommerce shopping cart with php and mysql, give a try to ecommerce content management systems such as Magento , Open Cart .They are some of the best shopping cart solutions out there in the open source world.
Shopping Cart Php Code Free Download
Hope you have enjoyed the article about how to build a shopping cart website in simple PHP, please don’t hesitate to share with your friends.



